How to make your website header sticky in blogger? : Step by step guide
Whenever we
see a sticky header in a blog or website, this affects our mind in a good way
and you have to admit it. I have seen many sites, and you know most of sites
have their sticky or fixed header. And if you are a WordPress user then you
don’t need to worry about it, just edit your HTML simple or use plug-in, but if
you are using Blogger platform for blogging then follow below steps. But before
that some important FAQs and important details you need know about this topic:
What is header?
Without
being too much technical, I will explain you in simple words. If you see any
website or blog then you have must seen the place where website’s logo,
navigation menu and search bar locates or placed called header. You can see
this sticky (only for mobile) header in our site for better understanding.
Which header is good sticky or relative or floating?
Sticky or
fixed header: This
kind of header is fixed; whenever you scroll the page this header will be
fixed.
Relative
header: This header
doesn’t stick with the page when you will scroll the page, header will be
vanished until you on the top of the page.
Floating
header: This kind of
header works, when you scroll up, and after scrolling down this will be
vanished. You can call it hybrid header where you find both properties of
headers, e.g. Sticky and Relative.
So according
to me and my experience, Sticky header is the best and user friendly header,
while you can choose what you want.
Which sites use sticky
header?
There is no
certain rule that which should use or not, anyone can use fixed header. But
most of the time News websites, Blogging sites and online tools site use it in
a big amount.
Why you should use Sticky
header in your website?
Sticky
header represents branding, especially when you own a news website. Most of
people share the news screenshots at this moment your sticky header makes
branding and trust.
What are the pros of sticky
header?
·
More
user friendly interface
·
Good
looking UI(User Interface)
·
Branding
·
Growth
in credibility
·
Easy
to use
·
Easy
to recognize
What is the best size for
sticky header?
You can
choose your header size according to your need, I will recommend you to see
Forbes website mobile header, which is one of the best size.
Do you need sticky header
for desktop?
Well, I
don’t think for a bogging website you need any sticky or fixed desktop header.
Well you can do the same with desktop with below steps:
How to make your header sticky for mobile in Blogger?
For this,
you just need to follow few steps and after that you can also apply a header
with scrolling page aka sticky header:
Go to
blogger and click on the Edit HTML option
Note: Take backup first of your theme
But before
doing that, open your site and view it on developer mode
Select your
header in the right side you will see your mobile header code like
.mobile-header, copy your this code
Note: This code depends on your blogger
theme, above code might be different in your theme
Search it in
HTML editor, press Ctrl+F paste that copied code.
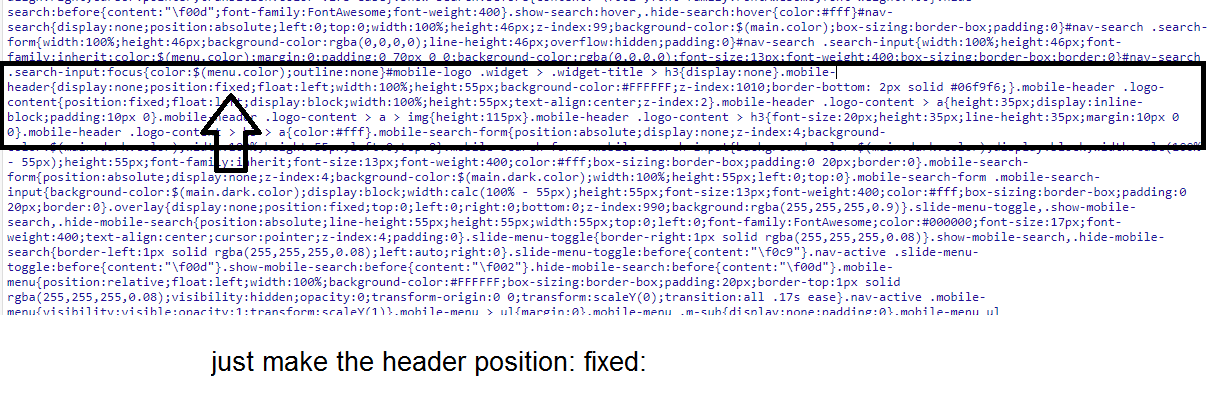
See a
position section there, if you see position: relative; replace that relative;
with fixed;
Preview that
in your mobile.
You can add
bottom border for better looks via { border_bottom: 1px solid black;}
That’s it, how to can fix your header in blogger CMS, if you have any question regarding this then ask me in the comment section I will answer you.








Post a Comment